WindowsにおけるVue.jsの開発環境整備

先日なんとかお仕事のオファーをいただきました。新規業務システムのフロントエンド開発支援です。今回のプロジェクトで使用するFWはまだ確定していないようですが、先方のノウハウの集積を考えるとおそらくVue.jsを使うことになりそうです。バックエンドにはPythonやAzure DevOpsなどを使う機会もありそうで、とてもワクワクしています。
ここしばらくはMacbookProで作業を行っていたのですが、このプロジェクトではWindows10を使用するので、リハビリをかねて家の古いPCを引っ張り出し、環境構築を行いました。
Table of Contents
目的地(ゴール)の設定
Nuxt.jsのようこそ画面を表示し、コーディングを開始できる状態まで持っていきます。
ルートの確認
いくつか方法を整理しました。
- Docker desktop for Windows(またはDockerToolbox)で構築
- VirtualBoxでLinuxの仮想マシン + Docker
- VirtualBox + Vagrant + Docker
Dockerの使用は私の中でほぼ確定です。Windows OSから直接Dockerを動かすか、Linuxの仮想マシン上でDockerを動かすかを検討しました。
結果、Docker desktopはWindows10 homeバージョンでは使用できないなど色々あり、オーソドックスにVagrantを使うことにしました。
環境構築
ターミナルのインストール
以前はPuttyを使っていましたが、使いやすく多機能なCmderを使うことにしました。
こちらからCmderをダウンロード、インストールします。
Linuxのキーバインドで操作でき、タブの分割もできて助かります。特にLinuxの主要コマンドを使えるのはとても便利です。

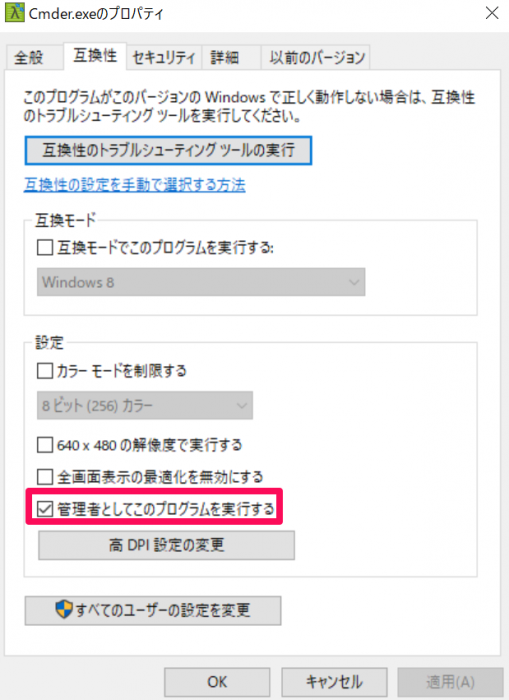
理由は後述しますが、Cmderを常に管理者として実行するよう設定します。

VirtualBoxとVagrantのインストール
それぞれ公式サイトからダウンロードし、インストールします。
仮想マシンの設定
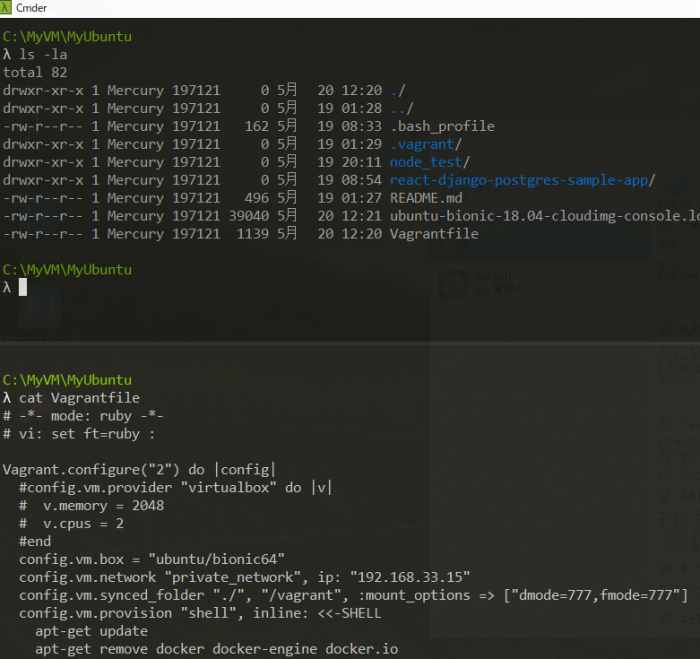
適当なディレクトリを作成し、Vagrantfileを設定します。私はCドライブ直下にディレクトリを作成しました。
cd /
mkdir MyVM
mkdir MyVM\MyUbuntu
cd MyVM\MyUbuntu
vim Vagrantfile
↓Vagrantfileの中身です。
# -*- mode: ruby -*-
# vi: set ft=ruby :
Vagrant.configure("2") do |config|
config.vm.provider "virtualbox" do |v|
# v.memory = 2048
# v.cpus = 2
v.customize ["setextradata", :id, "VBoxInternal2/SharedFoldersEnableSymlinksCreate/.","1"]
end
config.vm.box = "ubuntu/bionic64"
config.vm.network "private_network", ip: "192.168.33.15"
config.vm.synced_folder "./", "/vagrant", type: "nfs"
config.vm.provision "shell", inline: <<-SHELL
apt-get update
apt-get remove docker docker-engine docker.io
apt-get install -y git \
silversearcher-ag \
vim \
tree \
jq \
apt-transport-https \
ca-certificates \
curl \
gnupg-agent \
software-properties-common
curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo apt-key add -
add-apt-repository "deb [arch=amd64] https://download.docker.com/linux/ubuntu $(lsb_release -cs) stable"
apt-get install -y docker-ce
systemctl enable docker
curl -L "https://github.com/docker/compose/releases/download/1.22.0/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose
chmod +x /usr/local/bin/docker-compose
usermod -a -G docker vagrant
SHELL
end
VMのスペック
OSはUbuntuを選択しています。 CentOSはパッケージが若干古いのと、Ubuntuのほうが情報を見つけやすいからです。
PCのスペックによってはVMのスペックも高くできるので、調整のために下記設定をコメントアウトして追記しています。↓
config.vm.provider "virtualbox" do |v|
#v.memory = 2048
#v.cpus = 2
# ↓npm installやyarn install時のシンボリックリンク作成を許可するための設定
v.customize ["setextradata", :id, "VBoxInternal2/SharedFoldersEnableSymlinksCreate/.","1"]
end
シンボリック作成の許可
v.customize ["setextradata", :id, "VBoxInternal2/SharedFoldersEnableSymlinksCreate/.","1"] これは非常に重要です。 npm install などでnodeモジュールをインストールしたときにシンボリックが作成されるのですが、セキュリティ上の問題で、VirtualBox側で共有フォルダ内のシンボリックリンク作成がデフォルトで禁止されています。それを許可するようこの行で設定しています。
Virtualbox does not allow symlinks on shared folders for security reasons. To enable symlinks the following line needs to be added to the vm provider config block in the Vagrantfile:
https://stackoverflow.com/questions/24200333/symbolic-links-and-synced-folders-in-vagrant
加えてwindows側からも許可する必要があるため、 ターミナルアプリを管理者として実行 します。
フォルダの共有とネットワークの設定
ホスト側とVM側でファイルを共有させています。また、ホスト側のブラウザで、VMで構築したWebアプリケーションを開けるようにNWの設定を追加しています。
config.vm.network "private_network", ip: "192.168.33.15"
config.vm.synced_folder "./", "/vagrant", type: "nfs"
よく使うツールのインストール
config.vm.provision "shell", inline: <<-SHELL の箇所で、個人的に使用頻度の高い下記ツールをインストールしています。
- git
- silversearcher-ag
- vim
- curl
- Docker
- Docker Compose
仮想マシンの起動とSSH
VMを起動します。初回はとても時間がかかります。
vagrant up
VMが起動したらSSHします。
vagrant ssh
ディレクトリ共有の確認
VM側の/vagrantディレクトリが、ホスト側とつながっています。ためしにtouchコマンドを打ってみて、ホスト側にもファイルが作成されていればOKです。
touch /vagrant/hogehoge
フロントエンド開発環境の構築
dockerはすぐに使える状態です。
docker -v
さっそくnode.jsのコンテナを起動してみます。
Node.jsのコンテナ起動
適当なディレクトリを作って移動。
mkdir -p /vagrant/frontend
cd /vagrant/frontend
node.jsのイメージをプルしてコンテナを起動
docker image pull node:12-alpine
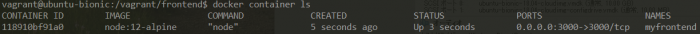
docker container run -dt -v $(pwd):/code -p 3000:3000 --name myfrontend node:12-alpine

Nuxt.jsのセットアップ
Nuxt.jsをセットアップします。
docker container exec -it myfrontend /bin/sh
cd code
yarn create nuxt-app test
作成したアプリケーションディレクトリに移動し、設定ファイルを少し修正します。
cd test
vi nuxt.config.js
設定ファイル(nuxt.config.js)には下記を追記し、ホスト側のブラウザからアクセスできるように設定します。
export default {
server: {
port: 3000, // default: 3000
host: '0.0.0.0', // default: localhost
},
// other config
}
Nuxtアプリの起動
yarn run dev を実行し、 192.168.33.15:3000 へブラウザからアクセスするとようこそ画面が表示されます。

まとめ
WindowsとVirtualbox特有の問題(シンボリックリンクの許可設定)に3日間も悩まされましたが無事解決してよかったです。 あとはプロジェクト参画に向けてVuexとNuxt.js、Pythonの習熟度を高めます。