TODOコメントを活用してコードにコメントを残す
|

チームでの開発において、情報共有の方法の一つにTODOコメントという注釈を使う慣習があります。
最近たびたび使用するので、簡単にまとめました。
Table of Contents
TODOコメント
コードを実装して気づいた点や問題点、考えを追跡できるようにコメントを残します。
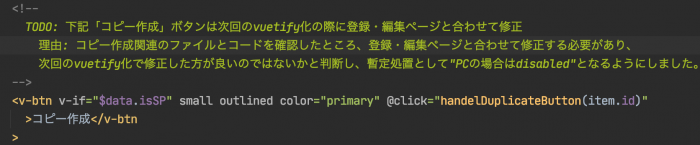
<!--
TODO: 下記「コピー作成」ボタンは次回のvuetify化の際に登録・編集ページと合わせて修正
理由: コピー作成関連のファイルとコードを確認したところ、登録・編集ページと合わせて修正する必要があるため、暫定処置として"PCの場合はdisabled"となるようにしました。
-->
<v-btn v-if="$data.isSP" small outlined color="primary" @click="handelDuplicateButton(item.id)">コピー作成</v-btn>

上の画像のように、IntelliJやVSCodeなどでTODOコメントは色付けされます。通常のコメントとは区別され、見やすいです。
TODO以外にもFIXMEやWARNINGなど、伝えたい内容でアノテーションを適切に選ぶと良さげですね。
運用上の注意点
せっかくTODOコメントを残しても、忘れ去られる場合もあるのかなと思います。
合わせてGitHubにIssueを切っておいて、紐づけておくなどの工夫が必要になりそうです。
まとめ
TODOコメントについて簡単にまとめました。
コードにコメントを残すことについては否定的な意見も聞きますが、私は必要なコメントであれば、コードにコメントを残しても良いという考えです。
しかしルールを決めずに散逸的にコメントを残すとコードの可読性が落ちる場合もあるので、PythonのdocstringやTODOコメントのように、わかりやすい形で運用するのが良いのかなと思います。