DjangoのModelFormでForeignKeyフィールドをSelectタグ(ドロップダウン)として表示する
|

↓このように、ProfileモデルとJobモデルが用意されています。
# models.py
class Job(models.Model):
id = models.UUIDField(primary_key=True, default=uuid.uuid4, editable=False)
job = models.CharField(max_length=64, blank=True)
class Profile(models.Model):
id = models.UUIDField(primary_key=True, default=uuid.uuid4, editable=False)
location = models.CharField(max_length=64, blank=True)
favorite_words = models.CharField(max_length=64, blank=True)
job = models.ForeignKey(Job, on_delete=models.SET_NULL, null=True)
JobはProfileのForeignKeyとして多対1の関係にあります。
このモデルを元にModelFormを作ります。
# forms.py
class ProfileEditForm(forms.ModelForm):
class Meta:
model = Profile
fields = ('location', favorite_words', 'job')
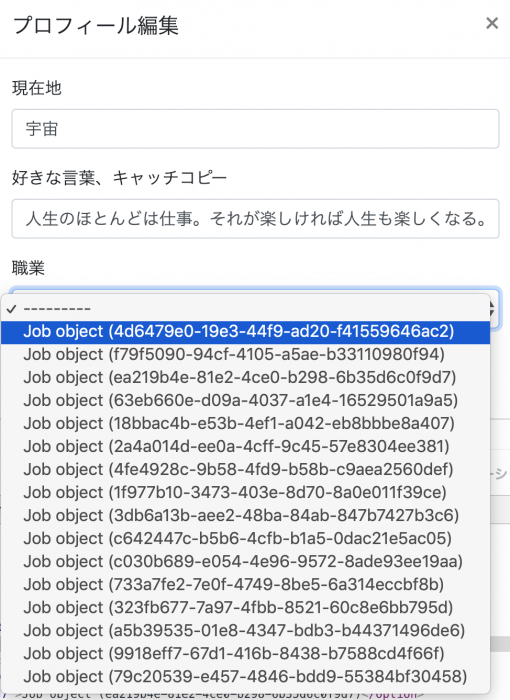
この状態で、templateにフォームを表示させると、下図のようになります。

オブジェクトのキーが表示されてしまいました。
このままだとなんの項目がわからないので、ちゃんと名前が表示されるようにします。
Jobモデルに下記を追加します。
class Job(models.Model):
id = models.UUIDField(primary_key=True, default=uuid.uuid4, editable=False)
job = models.CharField(max_length=64, blank=True)
def __str__(self):
return self.job
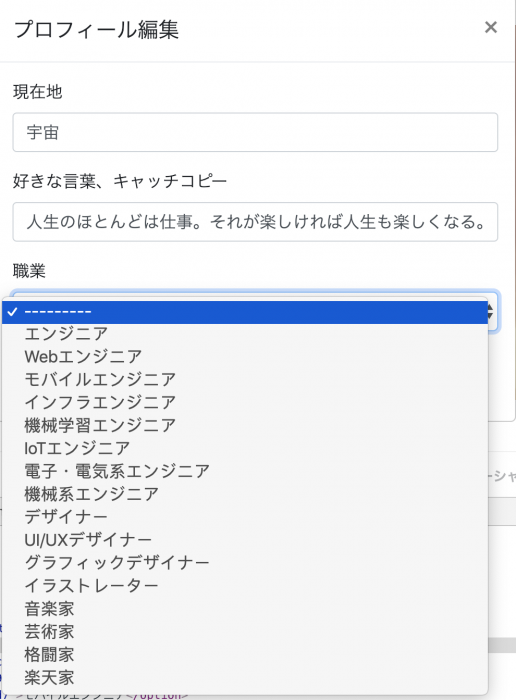
こうするとあら不思議。いい感じになりました。

やったね!