dockerコンテナで起動しているGoアプリケーションをvscodeでリモートデバッグする

vscodeにて、コンテナ化されたGoのアプリケーションに対してリモートデバッグを試しました。
公式ドキュメントには .vscode/settings.json や .devcontainer などを用意するように記載されていたのですが、学習が大変だったのと、あまりエディタ側に依存したくないという気持ちがありました。そのため、デバッグに必要なツールをdockerfileに記述するだけにしました。
ディレクトリ構成
コンテナ化したGoのアプリケーションをデバッグするという体で、下記のような構成で試しました。postgresのコンテナも用意していますが、デバッグには全く関係ないです。
詳細は こちらのディレクトリ を参照。
.
├── .env
├── code
│ └── app
│ └── .vscode/launch.json
~
├── df-go.dockerfile
├── df-psql.dockerfile
└── docker-compose.yml
df-go.dockerfile
FROM golang:1.16.2
# 省略
RUN apt-get update \
# 省略
# Get debugging tools
&& go get golang.org/x/tools/gopls \
&& go get github.com/go-delve/delve/cmd/dlv
goplsとdelveをインストールします。
gopls(Go Please)はGoが公式サポートしているLSP(Language Server Protocol)。vimやvscodeなどのエディタでコード補完や変数参照などの機能実装を提供するプロトコルです。
delveはGoのデバッガーです。
.vscode/launch.json
launch.jsonをGoのアプリケーションが置いてあるルートディレクトリに置きます。
{
"version": "0.2.0",
"configurations": [
{
"name": "debug",
"type": "go",
"request": "launch",
"mode": "debug",
"program": "${workspaceFolder}",
"showLog": true
}
]
}
別のディレクトリをルートディレクトリとしたい場合は、それに合わせて"program: “${workspaceFolder}“の値をよしなに変更します。
アプリの起動〜デバッグの準備
コンテナの起動
ターミナルで docker-compose up します。
docker-compose up -d
コンテナへアタッチ
vscode左下の「><」という見た目のアイコンをクリックするとコマンドパレットが開くので、 Remote-Containers: Attach to Running Container を選択して実行。
Goのプラグインをインストール
アタッチしたコンテナにvscode-goをインストールします。
Goプロジェクトを開く
command + O でGoのプロジェクトがあるディレクトリを開きます。
デバッグしてみる
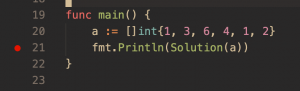
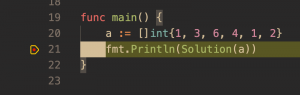
行番号の左にカーソルを合わせてクリックすると、ブレークポイントが設定できます。

shift + command + D で、サイドカラムに Run and Debug ボタンを表示。クリックするとデバッグが走ります。

まとめ
コンテナに対してリモートデバッグできるようになり、開発効率がよくなりました。やったね!
Goの開発環境のリポジトリを更新したので、よければ参考にしてください。