NetlifyとRoute53のDNSレコードの設定について

技術的負債の脱却のため、これまでレガシーな環境でホスティングしていたWebサイトをNetlifyに引っ越すことにしました。
ドメインはAWSで購入し、Route53でDNSレコードの設定をしていました。Netlifyへ移行するにあたり、このドメインとRoute53のレコードをそのまま使用しています。
Netlifyのカスタムドメインの登録、およびRoute53のDNSレコードの設定についてメモします。(config.ymlを用意してコマンドラインから操作できるみたいですが、一旦GUIで、、)
Netlifyでカスタムドメインの登録
カスタムドメインの設定
GitHubとの連携とデプロイの設定を済ませたあと、カスタムドメインの登録をします。

ドメインの管理・ALIASドメインの追加
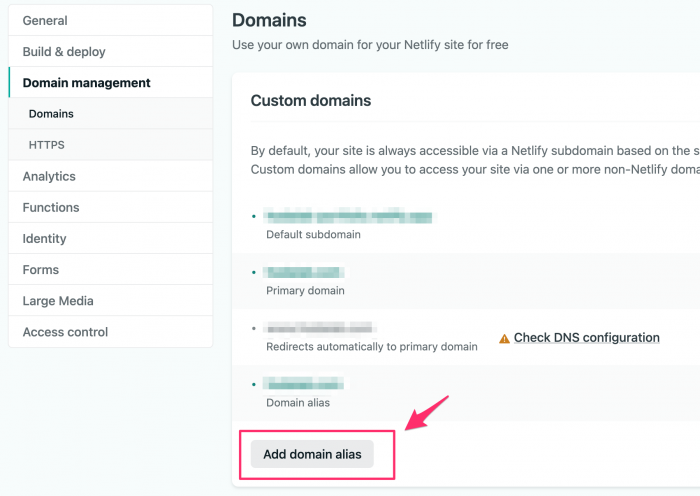
Domain management を開き、 Add domain alias ボタンを押して、ALIASのドメインを追加します。

Route53のAレコードの更新
前項で追加したALIAS用のドメインの右横にある Check DNS configuration をクリックし、Aレコードに設定するためのIPアドレスをメモします。
Netlifyでは設定方法としてALIASとAレコードの2種類が使えるようになっていますが、Route53は今のところAWS内のサービスのみALIASに対応しており、Netlifyなど外部のサービスに対してALIASを設定できないようでした。そのためAレコードで設定を進めます。
AWSのRoute53を開き、AレコードのIPアドレスの値を先ほどメモしたNetlifyのIPアドレスに修正し、保存します。
SSL/TLS証明書の設定
NetlifyはLet’s Encryptを使って自動でSSL/TLS証明書を設定できるので、忘れずに設定しておきます。Netlifyの Domain management ページに戻り、HTTPSの設定を進めます。
まとめ
SSL/TLS証明書をあてる際に若干サービスが利用できなくなりましたが、それ以外は瞬断も発生せず、スムーズにWebサイトの引っ越しができました。